Cara Mengganti Warna Teks Ketika di Seleksi di Blog

1. Pengertian Seleksi Teks
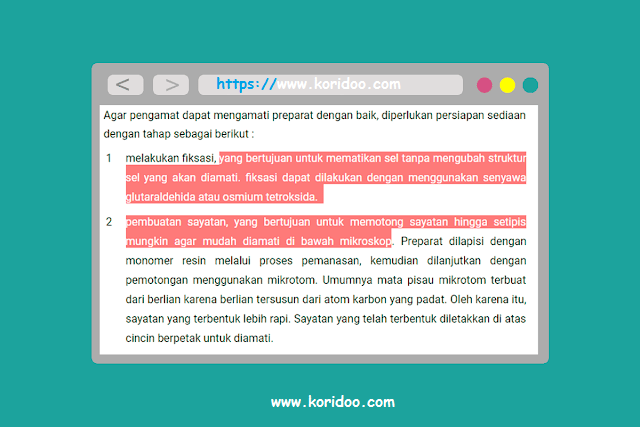
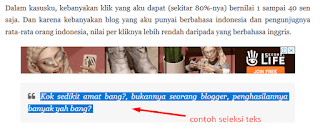
Seleksi teks (select text) merupakan sebuah penanda bahwa teks tersebut telah dipilih untuk di salin. Yang artinya, teks akan dipilih dalam beberapa karakter sesuai keinginan. Pada umumnya, saat kita mengarahkan cursor mouse ke teks yang ingin kita seleksi (klik kanan atau ctrl+a), warna select text tersebut akan memiliki warna default background biru dan teks berwana putih. Kan bosan warnanya gitu-gitu aja. Maka dari itu kita harus melakukan eksperimen gila untuk mencapai yang terbaik hehehe.Kasih contohnya seleksi teks dong bang, aku belum ngerti dan belum tau hehehe.Untuk contohnya sendiri, sobat saki bisa melihat gambar dibawah ini, atau bisa mempraktekannya langsung. Caranya simple aja, dengan mengarahkan mouse atau touchpad laptop ke kalimat yang ingin di seleksi atau di block, dengan menggesernya kekanan, kekiri, keatas atau kebawah, tergantung kalimat mana yang ingin sobat saki copy.

2. Cara Mengganti Warna Teks Ketika di Seleksi di Blog
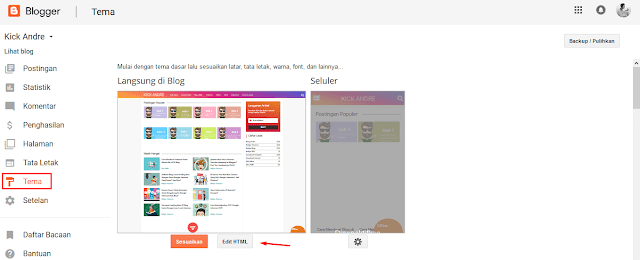
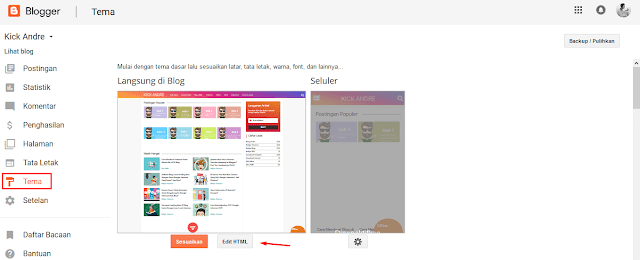
#1. Buka blogger.#2. Pilih menu tema > pilih edit html.

#3. Masukkan kode CSS ini tepat berada di atas kode ]]></b:skin>
::selection{background:#ff7979;color:#fff}
::-moz-selection {background:#ff7979;color:#fff}
::-webkit-selection {background:#ff7979;color:#fff}#5. Selesai.
| Kode | Keterangan |
|---|---|
| #ff7979 | Kode Warna Background (ubah kode warna sesuai keinginan sobat). |
| #fff | Kode warna teks (ubah sesuai keinginan sobat). |
Baca juga : bedain admin dengan pengunjung di kolom komentar? gimana sih?Gimana sobat? keren kan hehehe. Aku yakin blog sobat akan terkesan menarik kalau memakai beginian di blog. Yah, bisa dibilang pembaca dan pengunjung kagum gitu. Tapi jika ada dari kalian yang coddingnya gak berjalan atau gak keliatan hasilnya. Coba periksa lagi kodenya ditempati dimana. Jika nyatanya gak bisa juga. Aku persilahkan berkomentar. Menurut aku, itu aja sih hehehe. Terima kasih.
.png)










Wow keren warna berubah hehehe :D
ReplyDeleteiyah mas hehehe. terima kasih udah berkunjung :)
Delete