Cara Membuat Halaman Under Maintenance di Blogger

Kak mau nanya nih, aku pernah denger dan sering mengalami maintenance pada suatu game, seperti point blank atau game online lainnya pada setiap minggu, tapi yang ada malah disuruh update atau download lagi kak. Apakah maintenance seperti itu?
Ya, sobat saki benar. Maintenance adalah suatu keadaan atau tindakan yang dilakukan untuk menjaga, memperbaiki atau memelihara blog, website atau suatu program agar kualitasnya tetap terjaga dan terlihat lebih baik kapan pun. Jadi, sistem didalamnya harus diperbarui setiap minggunya, untuk mengantisipasi hal-hal yang tidak di inginkan.
Bagi para blogger, pada saat ingin mengganti template blog atau sedang memperbaiki html dan widgetnya, tentunya sobat tidak ingin pengunjung blog melihat blog sobat sedang berantakan atau tidak rapi. Oleh karena itu, dengan memasang background maintenance ini, kita dapat memberitahukan kepada pengunjung setia blog kita, bahwa blog kita sedang maintenance atau sedang dalam masa perbaikan.
Agar pengunjung tau dan mengerti, kapan mereka harus mengunjungi blog kita, dan kapan mereka tidak mengunjungi blog kita. Seperti itulah kira-kira penjelasannya. Untuk itu, jika sobat ingin membuatnya, silahkan ikuti panduan langkah-langkahnya dibawah ini.
Cara Membuat Halaman Under Maintenance di Blogger
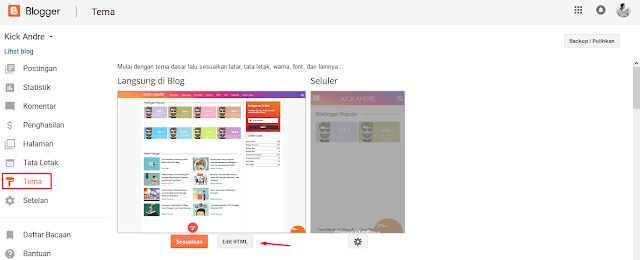
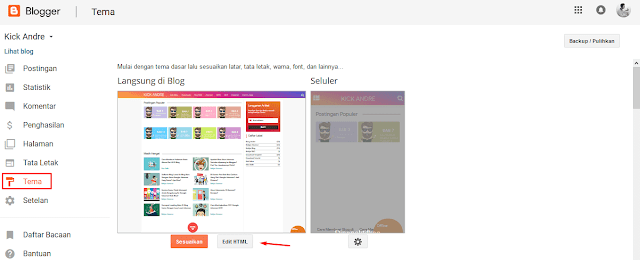
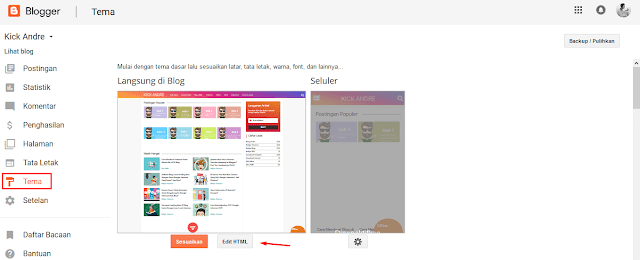
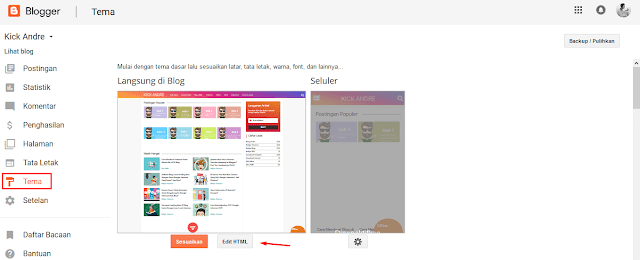
#1. Buka blogger.#2. Pilih menu tema > pilih edit html.

#3. Tambahkan kode CSS dibawah ini tepat berada di atas ]]></b:skin> atau </style> (untuk memudahkan pencarian tekan CTRL+F).
html {
height: 100%;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgK7B1Gs8UUrhBaL3-4Jf4CxCu5kKMGIOSIBwMUIzcuD3ckkGMbUXcwCz6B9K81ZgSeAQOlxopMyH5PrY-WxEK1xK4bjZH24QLN-0u4w_lNY6yPMECVCmZrJfy5au9ftpVtDLt3F2hFNnM/s1600/Untitled-1.png) no-repeat center 50%;
margin: 0;
}
body {
display: none;
}Catatan: sobat dapat mengganti url merah tersebut dengan link gambar yang sobat inginkan.#4. Jika sudah > kemudian pilih simpan tema.
#5. Selesai.
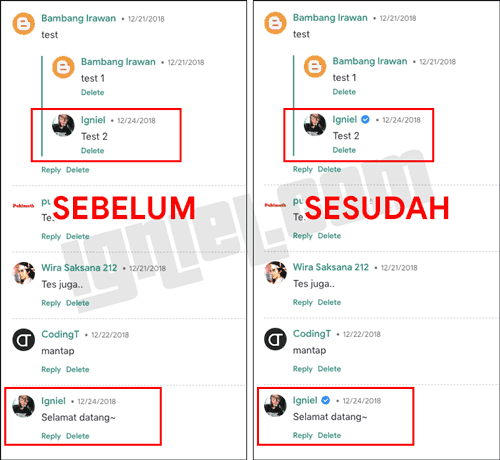
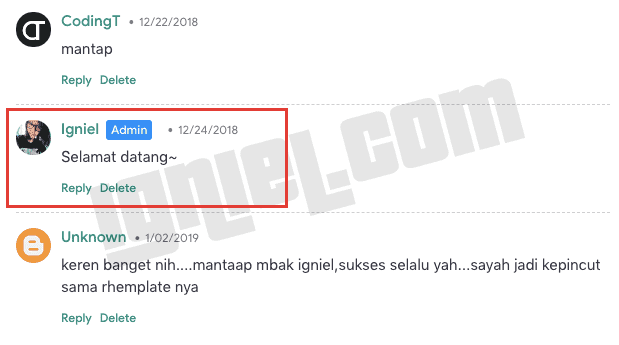
Baca juga : cara membuat fitur ucapan terima kasih di akhir postingan. mudah dan gak pakai ribet.Halaman ini sangat berguna sekali, bagi sobat yang masih mau memulai blog. Yah, gunanya untuk memperbaiki setiap file error didalam blog, dan mengantisipasi penurunan trafik. Alasannya karena, pengunjung tidak suka dengan blog yang berantakan dan error. Itu aja sih menurut aku hehehe. Jadi begitulah kira kira panduan kali ini mengenai cara membuat halaman under maintenance di blogger. Terima kasih hehehe.
.png)